Wednesday, October 29, 2008
How To Access Hulu.com From Anywhere
If you live outside the United States, you may not be able to access videos from Hulu.com. This video tutorial shows you a way around that restriction.
Source: Tinkernut.com video on howcast.com
Sunday, October 26, 2008
Adding Google Translate

Here's a Google Translate widget that seems to work pretty well. My Korean sister-in-law says the Korean translation works, anyway. Since I don't read any other languages myself...???
The widget is on the sidebar near the top of this blog, if you'd like to try it for yourself.
Here's how to install it:
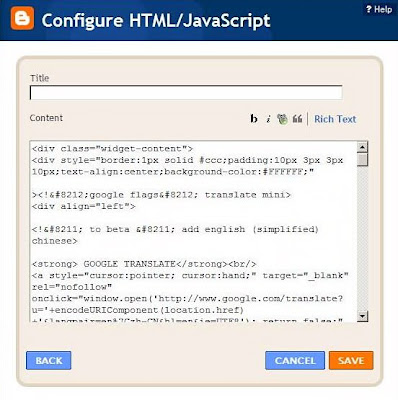
1. Go to this page and copy the code for the widget.
2. Go to your blog's Layout.
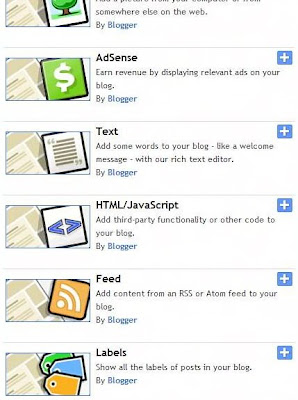
2. Select Add a Gadget in the sidebar.
3. Select HTML/JavaScript.

4. Paste the code into the Contents box and save it.

That's it! While in Layout, you can move the gadget to the desired location on your blog.
Labels:
gadgets,
Google,
Google Translate,
translate,
widgets
AddThis - It's a Post Title Apostrophe Problem
Problem: Posts which contain an apostrophe don't work when you try to bookmark them with AddThis.
Reason: Any post with an apostrophe or single quote within the title causes a problem with the AddThis Javascript. Basically, the title of a post is stored as a Javascript string variable. If there is an apostrophe or single quote in the middle of the variable, it generates an error related to unterminated strings. On my page, it displayed an incorrect post for the bookmark. Unfortunately, it is not so uncommon to want to use apostrophes.
Solution:
This is the code from AddThis:
addthis_url='<data:post.url/>';
addthis_title='<data:post.title/>';
addthis_pub='your_account_name';
First, change the single quotes around '<data:post.title/>' to double quotes as follows:
addthis_title="<data:post.title/>";
Then add the following line of code:
addthis_title=addthis_title.replace(/\'/g,'');
This approach removes the apostrophe in the title string. It will still display in your post, of course, but will be removed in the title for the bookmark.
CAUTION: Just be sure not t0 use any double quotes in your blog titles.
Example: There is an apostrophe in the title of this post. Use the AddThis button below and you can see how this works.
Source: OpenLinkz provided the solution to this problem.
Saturday, October 25, 2008
Animated GIFs
Problem: Animated GIF in a post isn't moving!
Reason: Uploading a picture while composing a post brings the file up as a type PNG image file, which is not animated.
See the non-moving picture below? That was uploaded to this post from my computer, using the Add Image option. If you right-click on it and check the Properties, you'll see Type: PNG Image. Doesn't move.

Uploading to Picasa brings the file up as Type: JPEG Image. Doesn't move, either.
Solution: Use Google Docs.
1. Upload the animated GIF into a Google document. I keep a document called "Animated GIFs" just for this purpose. It contains all the animated GIFs I've uploaded.
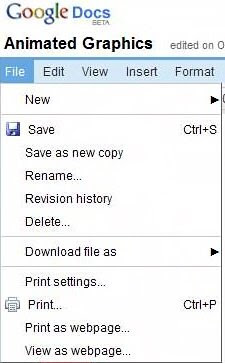
2. View the document as a web page. That option is under the File selection.

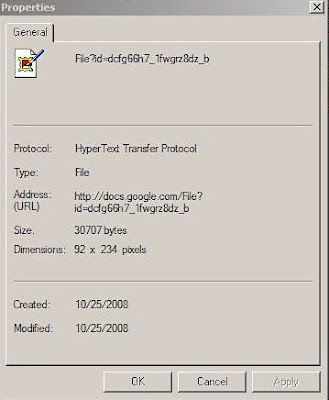
3. Right-click on the picture, view the Properties, and copy the Address (URL).

4. Go to the post you're composing, and select the option to upload a picture.
5. Use the Address (URL) you copied as the URL for your picture.

6. Then upload it, BUT... and here's a word of caution:
*** AFTER you click on [Upload Image], your image will upload, and then you'll be prompted to click [Done]. Now here's the rub - UNTIL you click [Done], multiple copies of your image may continue to upload. If that's the case, then you'll have to edit your post and remove the extra copies of the picture.
The end result being - you'll have your animated GIF!
Labels:
animated gifs,
graphics,
problems
Introductory Remarks
This blog is a repository for notes, tips, helps, techniques, etc. that I've found useful while blogging.
I'll give a source reference, when applicable and available, for the original page where I found the help.
Most of the helps I'm using were found while composing my general horror blog, BREWERBLOB.
Please email me with any questions, suggestions, or corrections; or simply leave a comment in the post to share with others as well.
Thanks!
I'll give a source reference, when applicable and available, for the original page where I found the help.
Most of the helps I'm using were found while composing my general horror blog, BREWERBLOB.
Please email me with any questions, suggestions, or corrections; or simply leave a comment in the post to share with others as well.
Thanks!
Subscribe to:
Comments (Atom)
